Reducing overdraw, tip #1
Reducing overdraw, tip #1
This post is simple and short. I give one example that developers/artists can use to reduce overdraw in their app/website/game.
Trim completely transparent pixels from sides
This is something that shows up quite often. Artist/designer has chosen certain resolution for an image element, but only uses part of the 2D texture area and rest of it is filled with completely transparent pixels. Then game engine/app/web browser just blits the whole texture to the screen and unnecessary overdraw happens.
So tip is that you trim/crop the completely transparent pixels out of the image. This might require new UV coordinates and/or new pivot point (so if needed, consult your local programmer before doing this), but if there are lots of transparent pixels, it is well worth it.
Static sample

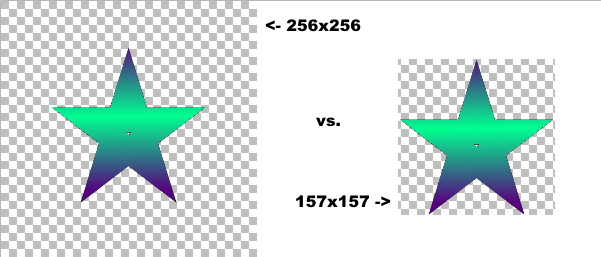
(on the left side is the original 256x256 texture (65536 pixels), on the right side is new 157x157 texture (24649 pixels) and that means new texture will reduce over 40000 overdraw operations)
Live sample
You can view and edit a Three.js demo that shows two rotating stars. Left one is NOT cropped and right one is cropped.
** Update ** Better live sample made with Babylon.js can be found from here