Tips for Three.js editor
Three.js editor
If you don’t know what Three.js is, then here is a quote from Wikipedia “Three.js is a cross-browser JavaScript library/API used to create and display animated 3D computer graphics in a web browser. Three.js uses WebGL.”
Most people don’t know that there is a build-in editor in Three.js that can be used to e.g. create visual demos and games.
I have collected some tips to this post that will hopefully help people with Three.js editor
There is also a lovely Hacker News discussion about Three.js editor
And if you want to see some sample demos made with Three.js editor then check out mrdoob.neocities.org
Tip 01: Start from scratch
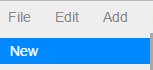
Just select File -> New

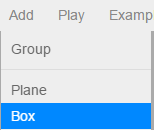
Tip 02: Add a cube/box
Just select Add -> Box

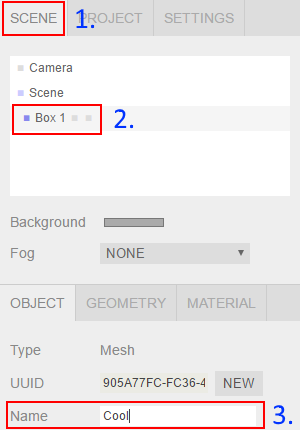
Tip 03: Rename an object
- Select SCENE panel
- Select an object you want to rename
- Write wanted name to Name field and press Enter

Tip 04: Make object rotate in Play mode
This is first not so trivial tip.
- Add a box to scene (Add -> Box)
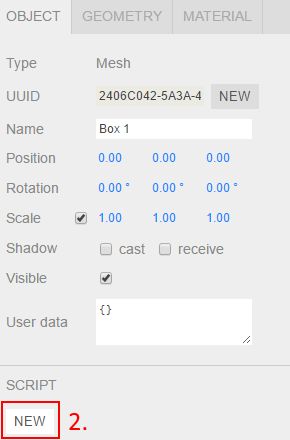
- Select the box and from SCENE panel select OBJECT panel and press NEW button under SCRIPT
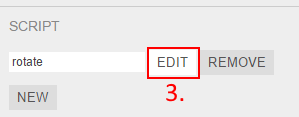
- Type in some name for script and press EDIT button
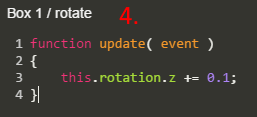
- Copy and paste following code into code editor, then close the code editor with X.
function update( event )
{
this.rotation.z += 0.1;
}
- Press play, and see how the box rotates