Reducing overdraw, tip #3
Reducing overdraw, tip #3
As usual, this post is simple and short. I give one example that developers/artists can use to reduce overdraw in their app/website/game.
Use accurate geometry instead of one basic triangle/quad
On earlier posts (1 and 2) I have focused on UV adjustments. This time the tip is to adjust drawing geometry in such way that it matches better with texture.
While basic geometry is easier to understand and organize, using more accurate (accurate in this context means that there is no polygon area for completely transparent pixels) geometry for a texture can reduce overdraw operations significantly. This usually requires custom mesh and UV coordinates, so some additional work is required.
You don’t have to be pixel accurate in your geometry, and you can even use some tools to speed up the process for generating needed meshes for your textures.
In best case scenario you might even be able to reduce number of transparent pixels to zero with this method, if texture alpha is on/off type. That way you can completely eliminate transparency and speed up rendering.
Since accurate geometry usually involves more triangles, the GPU will get a bit more work in vertex department, but nowadays few additional vertex operations are better option than overdrawing thousands of pixels.
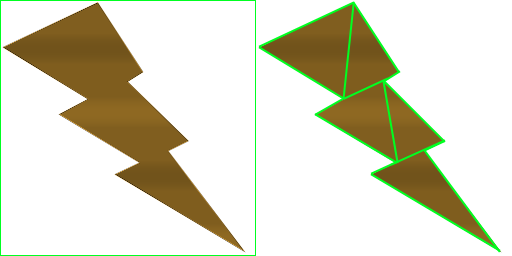
Static sample

(instead of one quad we render five triangles)
Live sample
You can find WebGL sample made with Babylon.js from here