Simple Babylon.js vertex shader
I have tested out both Three.js and Babylon.js for generating simple WebGL scenes. So it is time to share some Babylon.js related examples.
Simple vertex shader
Previously I made a simple pixel shader example and this time I will focus to simple vertex shader example.
I won’t be posting a full HTML example this time since I want to show you how nice Babylon.js Playground is for sharing simple WebGL scenes.
Babylon.js Playground allows people to edit, share and execute their Babylon.js related var createScene = function() parts in browsers. You can find code of this blog post from http://www.babylonjs-playground.com/#1OH09K#6 and you can modify it (if you want) and test it out directly from your browser.
Via Babylon.js Playground people can also download projects directly to .zip file in case they need more editing powers (e.g. add Javascript controls) or have to publish scenes in certain websites.
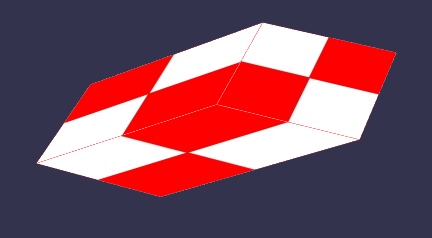
Following image is a still picture from running shader that does wave effect with vertex shader

If you want to see this example outside of Babylon.js then open following link
Notes
- Vertex shader is defined in BABYLON.Effect.ShadersStore[“customVertexShader”]= and it alters both X and Y coordinates of every vertex it receives. UV coordinates are forwarded to Pixel shader
- Pixel shader is defined in BABYLON.Effect.ShadersStore[“customFragmentShader”]=. It just reads correct pixel from texture.